Malgré les similarités avec l’analyse du tunnel de conversion (Funnel Analysis), l’analyse du chemin (Path Analysis) dans Google Analytics 4 (ex App+Web) permet de disséquer plusieurs chemins plutôt que de faire une analyse linéaire d’un seul. Il devient donc intéressant de l’activer en complément du Funnel Analysis, pour comprendre en profondeur les interactions que les utilisateurs ont sur vos pages, pour découvrir les pages les plus visitées après une certaine action etc.
Les possibilités sont grandes et il faut donc savoir comment bien les appliquer ! Regardons cela de plus près.
Retrouvez dans cet article:
- Créer son analyse via Path Analysis
- Organisation de l’outil
- Bien paramétrer son analyse
- Analyser le cheminement de vos pages et événements
- Comment bien utiliser l’outil Path Analysis
- Conclusion
Il existe 2 possibilités pour créer une analyse Path Analysis.
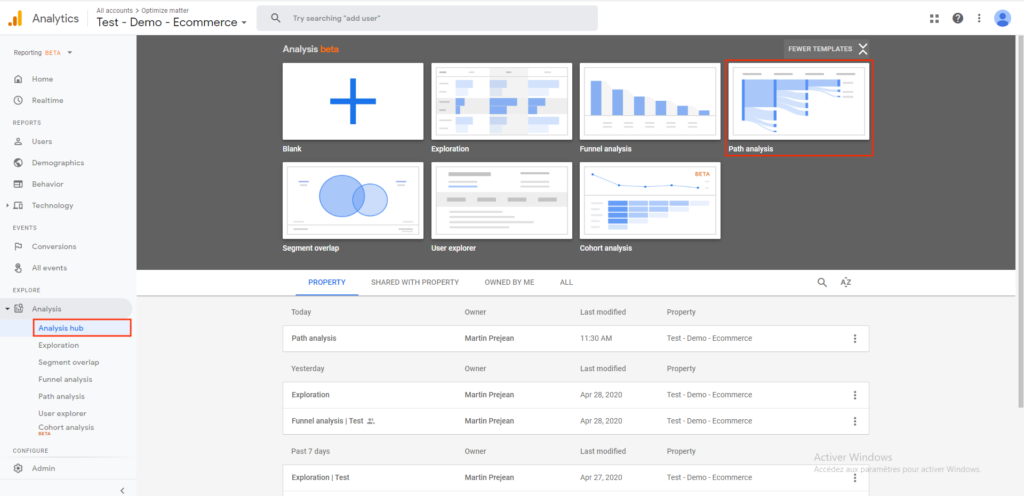
La créer depuis l’Analysis Hub
Il suffit de cliquer sur “Analysis Hub” dans la barre verticale à gauche de l’écran puis choisir Path Analysis comme template.

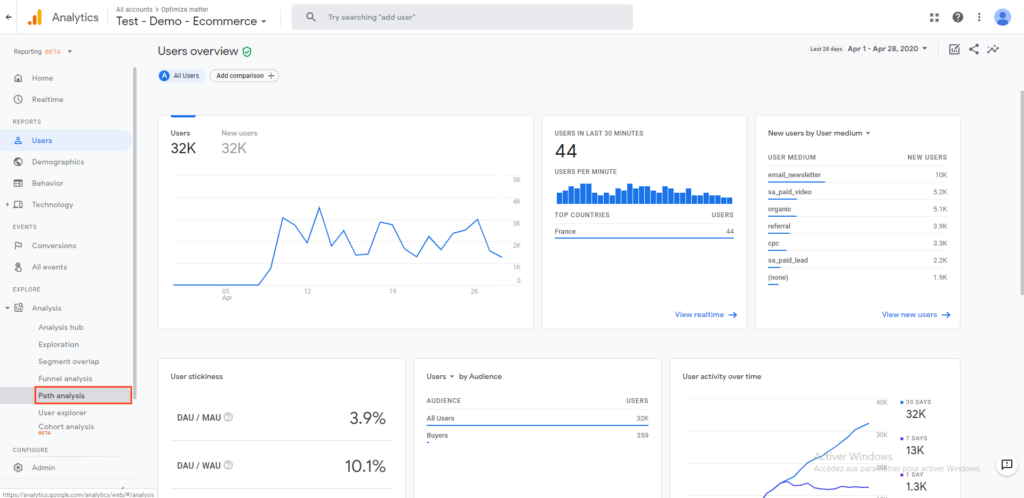
La créer directement en cliquant sur Path Analysis
Il suffit de cliquer sur “Path Analysis” dans la barre verticale à gauche de l’écran. Comme nous l’avions souligné dans l’article sur l’analyse Exploration, il faut savoir que Google Analytics 4 (ex App+Web) créera à chaque fois une nouvelle analyse quand vous ferez cette action.
C’est pourquoi nous vous conseillons de toujours créer une analyse depuis l’Analysis Hub afin d’éviter toute confusion. De plus, l’avantage du Hub est que vous pouvez accéder à toutes vos analyses depuis celui-ci.

Update : Il n’est possible de créer l’analyse que depuis l’Analysis Hub depuis la sortie officielle de Google Analytics 4.
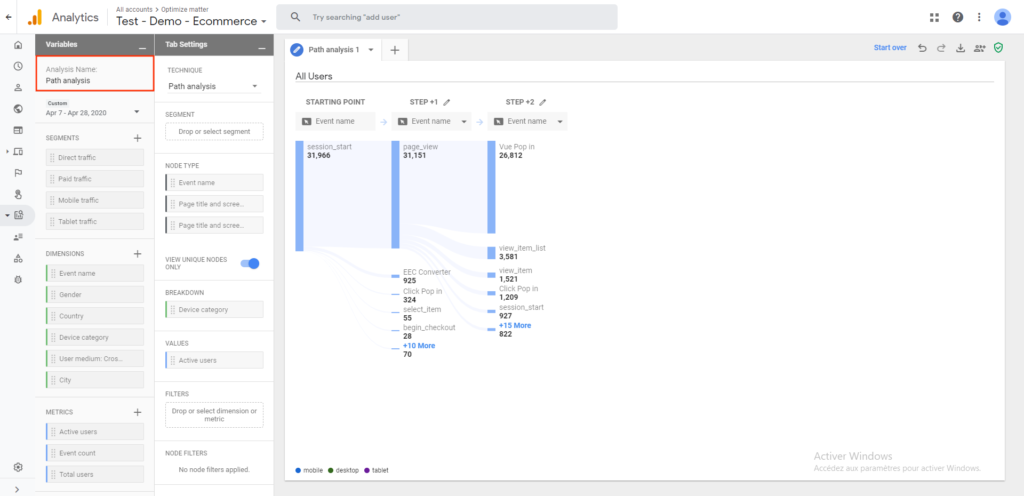
Avant toute chose, nommez votre analyse nouvellement créée.

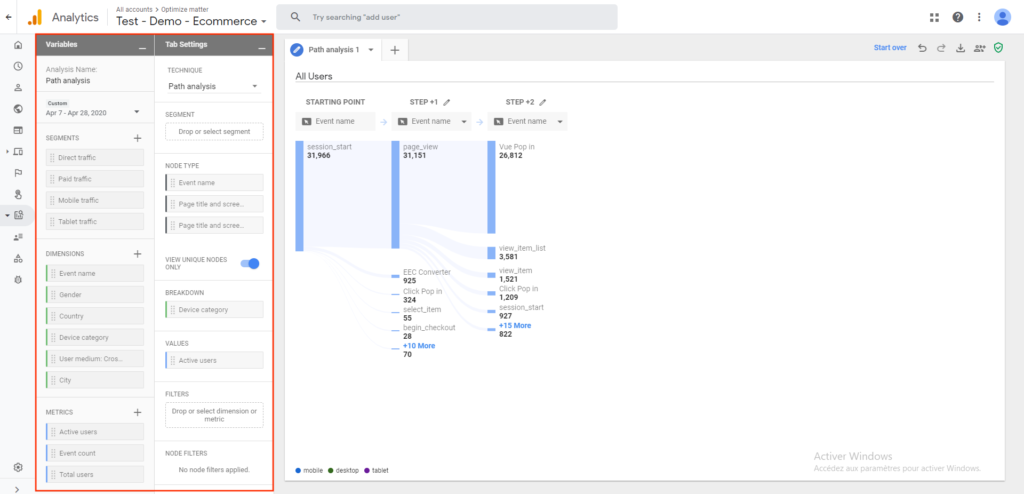
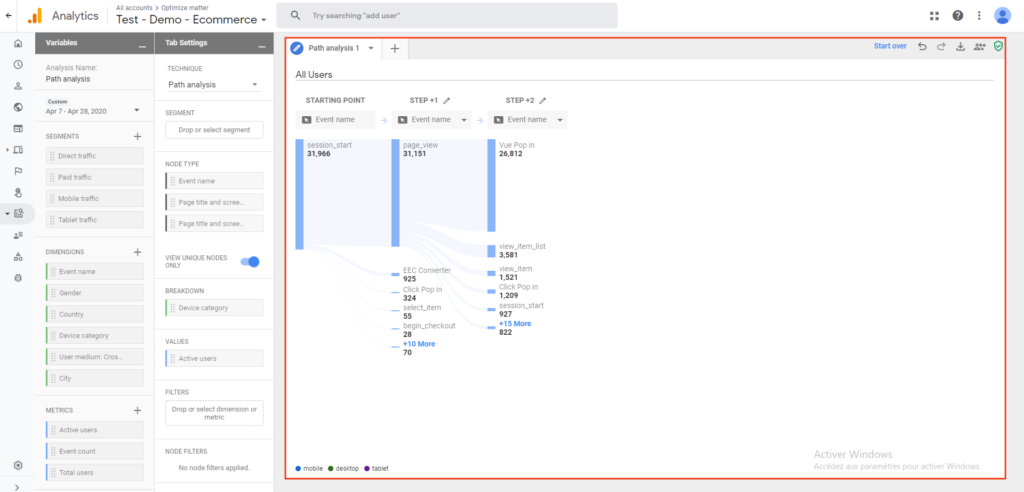
Comme vous pouvez le voir, l’analyse est scindée en 2 parties.
Partie paramétrage
Dans cette partie, vous avez accès aux variables et aux réglages propres à l’analyse.
- La section “Variable” vous permet de choisir une plage de dates mais aussi les dimensions et metrics dont vous avez besoin pour créer une analyse pertinente à vos besoins.
- La section “Tab Settings” quant à elle permet de modifier des paramètres propres à la fonctionnalité.

Partie visualisation
Ici, vous pouvez visualiser votre analyse. Vous pouvez créer plusieurs analyses au sein de la même vue afin d’éviter des aller-retours dans l’outil, ce qui est extrêmement pratique.

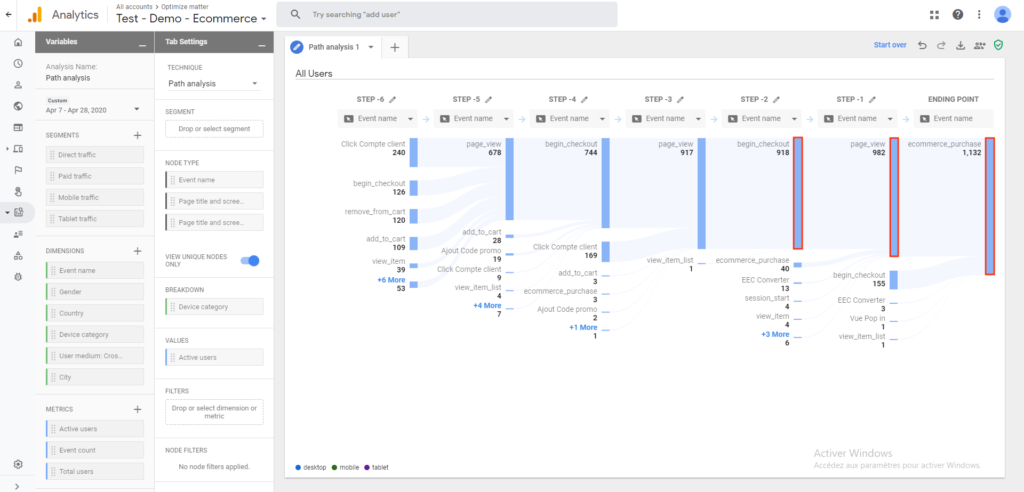
L’outil Path Analysis est intéressant quand il faut analyser le flux des utilisateurs sur votre site, mais aussi l’impact de certaines pages et événements.
Par défaut, l’outil vous met la visualisation “Starting point”. Elle est utile pour comprendre le cheminement des utilisateurs sur votre site, ce qui est similaire au Funnel Analysis.

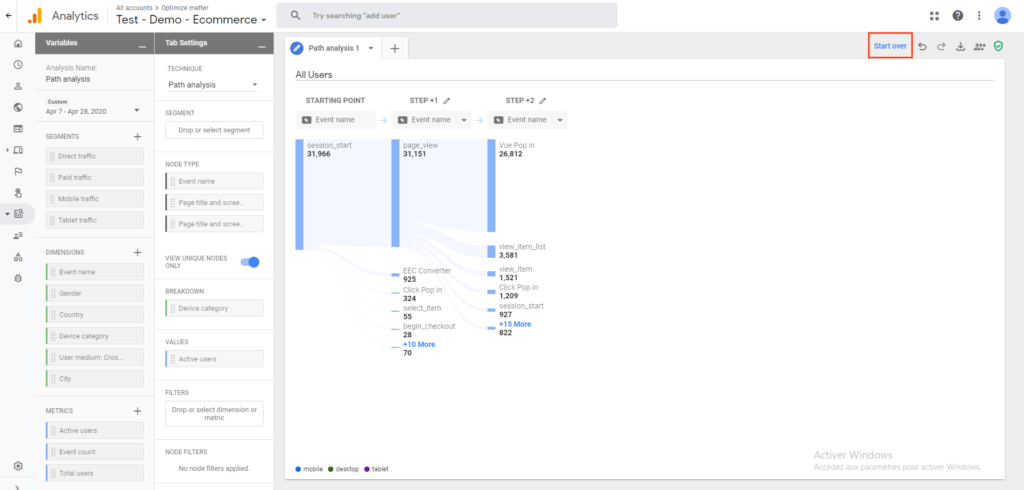
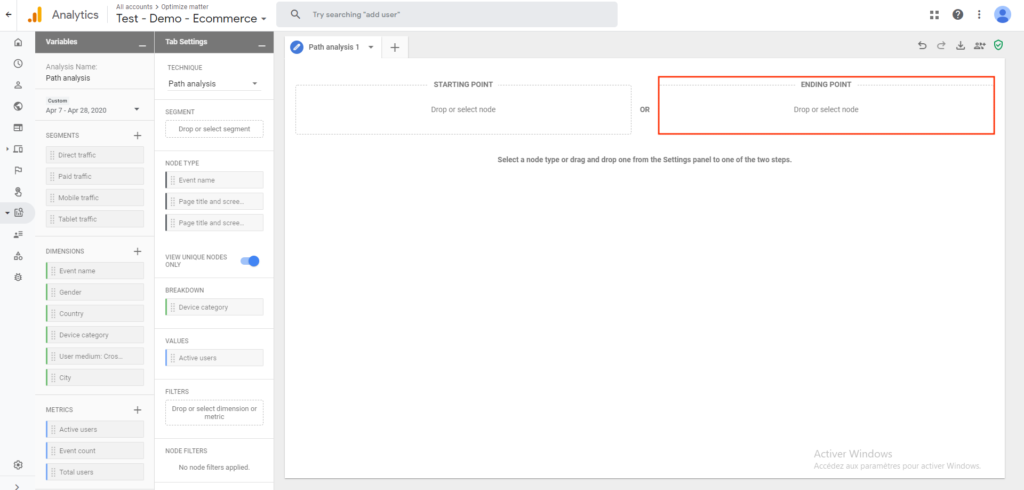
Dans le cadre de notre exemple, nous allons utiliser l’autre visualisation appelée “Ending point” (l’inverse du Starting point). Pour faire cela, cliquez sur le “Start over” en haut à droite de votre écran puis sur “Ending point”.

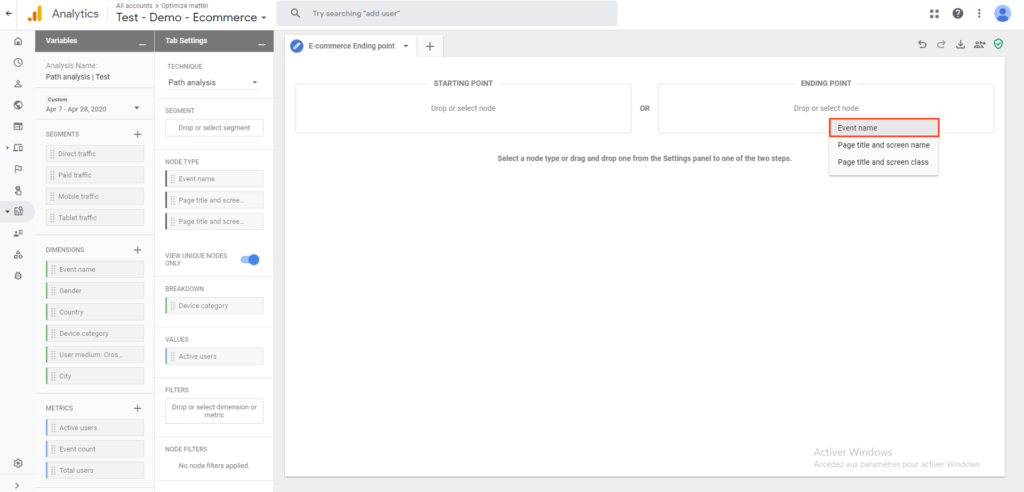
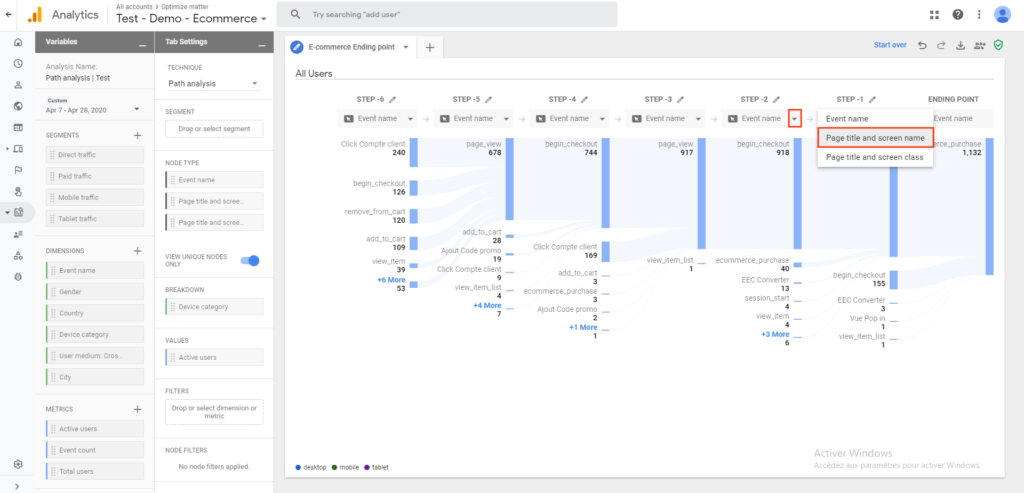
Nous avons ainsi le choix entre 3 options d’affichage pour l’analyse. Faire apparaître le nom de l’événement, le titre de la page avec le nom de l’écran (plus axé web) et le titre de la page avec le nom de la classe de l’écran. (plus axé app)
Ici, nous allons choisir l’option avec le nom de l’événement car nous voulons analyser l’événement “ecommerce_purchase”

En cliquant sur la barre bleue de la première étape, celle-ci révélera la suivante et ainsi de suite. Il est possible d’ajouter jusqu’à 20 étapes mais nous ne le recommandons pas car la lecture de l’analyse devient alors très difficile.
Avec ça, vous pouvez voir les différentes sources qui alimentent l’événement “ecommerce_purchase”.

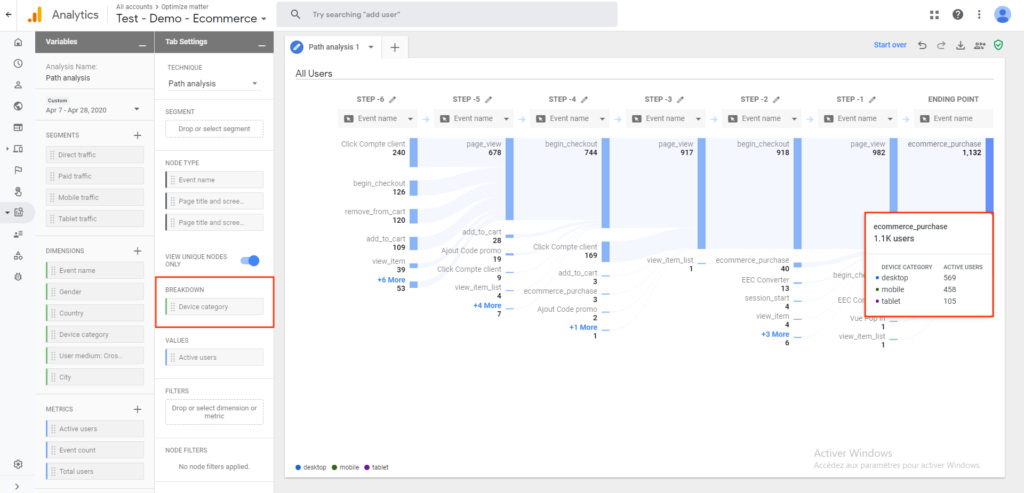
Breakdown
Comme dans les autres outils d’analyse, Path Analysis permet de segmenter l’analyse par dimensions en utilisant “Breakdown”. Grâce à cela, vous pourrez voir la répartition des utilisateurs selon leur pays, leur device etc. en survolant les différentes étapes de l’analyse.

Steps
Il faut savoir qu’il est possible de modifier individuellement l’affichage des différentes étapes de l’analyse, ce qui permet une certaine flexibilité.
Par exemple, vous pouvez afficher le titre de la page au lieu du nom de l’événement afin de voir quelle page a déclenché le plus l’événement choisi.

Retrouvez plus d’informations sur le Path Analysis à l’intérieur de notre playbook spécial GA4.
Malgré sa ressemblance avec le Funnel Analysis, le Path Analysis offre plusieurs avantages avec l’analyse de plusieurs chemins et la possibilité de pouvoir visualiser en même temps les chemins avec les événements et les titres de page.
Nous travaillons en ce moment sur les autres fonctionnalités pour vous montrer des guides intéressants alors stay tuned !

![[Digest Août 2025] Google Marketing Platform features](https://cdn.prod.website-files.com/619cd7bec0ec7450708f1b7e/6895e840044dc4f2d1aa35f1_67f4d7d9897f1eea79cfae30_Optimize-Matter_Google_Marketing_Platform.png)

![[Digest Juillet 2025] Google Marketing Platform features](https://cdn.prod.website-files.com/619cd7bec0ec7450708f1b7e/6895e840044dc4f2d1aa3600_67f4d7d9897f1eea79cfae30_Optimize-Matter_Google_Marketing_Platform.png)
![[Digest Juin 2025] Google Marketing Platform features](https://cdn.prod.website-files.com/619cd7bec0ec7450708f1b7e/67f4d7d9897f1eea79cfae30_Optimize-Matter_Google_Marketing_Platform.png)