Après 2 ans et demi d’existence, la galerie de tags GTM server-side continue de s'agrandir ! Des dizaines de tags avaient émergé en début d’année (Snapchat, Tiktok, Klaviyo etc.) et maintenant, c’est le tour de Pinterest de faire son apparition.
Une fois de plus, cela montre que les acteurs média prennent au sérieux cette solution en mettant à disposition des tags server-side, renforçant ainsi de jour en jour la proposition de valeur de cette “nouvelle” technologie. Si vous n’êtes pas à l’aise sur comment marche le server-side, nous vous conseillons de lire notre article dédié à ce sujet !
Sinon, si vous êtes curieux quant à l’avancée de cette galerie, nous avons listé tous les tags sur cette page. N’hésitez donc pas à y jeter un coup d'œil de temps en temps pour voir des nouveautés !
Dans la même veine de notre précédent article, où nous avions fait un tutorial sur comment intégrer Piano Analytics en server-side, nous allons aujourd’hui voir ensemble comment mettre en place l’API Pinterest avec les outils Pinterest, Google Tag Manager server-side et Google Tag Manager. C’est parti !
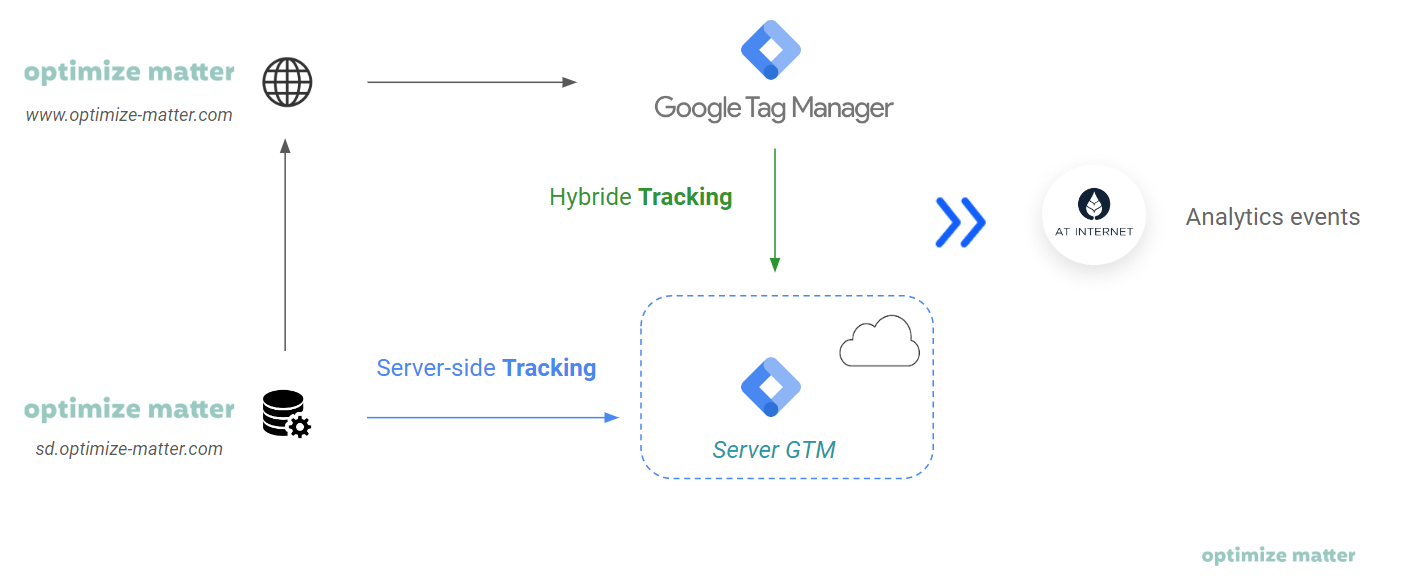
Descriptif du fonctionnement de l’API de conversion Pinterest avec GTM server-side
Liens utiles
- Descriptif du fonctionnement de l’API de conversion de Pinterest
- Spécifications techniques côté Pinterest
- Changelog de l’API de conversion pour suivre les changements
Pour rappel, l'API Pinterest pour les conversions permet maintenant d'envoyer des conversions directement à Pinterest via une méthode de serveur à serveur sans nécessiter de balise client-side. Ces conversions sont mappées aux campagnes Pinterest pour les rapports de conversion afin d'améliorer la visibilité des conversions.
L’utilisation de cette API peut aider Pinterest à continuer à fournir une vue plus complète des performances de votre campagne. Comme avec l’API de Facebook via la déduplication, vous pouvez utiliser en tandem les tags client-side avec l'API afin de maximiser la visibilité sur les conversions que vos campagnes génèrent.

Retrouvez dans cet article :
- La stratégie de collecte server-side centric
- Appliquer la méthode de collecte server-side
- Vérifier l'implémentation dans Pinterest Ads
Comme dit durant notre tutoriel Piano Analytics, ces dernières années ont vu l'émergence de nouveaux acteurs et de nouvelles notions (de captations de données et de privacy) qui ont fortement impacté les métiers du webmarketing.
Le server-side apportant des éléments de réponses à l'ère glaciaire de la captation de données, nous allons voir aujourd'hui comment appliquer cette nouvelle collecte de données à Pinterest Ads.
Disclaimer:
Ces techniques ne cherchent pas pour autant à s'opposer ou contourner la législation en vigueur. Elles tendent à la compléter en permettant de garantir un niveau supplémentaire de protection des utilisateurs. La responsabilité retourne à l'entité juridique qui s'occupe du cycle de vie de la donnée.
Conditions nécessaires
Il existe deux conditions sine qua none pour commencer ce tutoriel :
- Avoir un compte publicitaire déclaré dans l'outil Pinterest afin de pouvoir obtenir votre advertiser id + token API.
NB : Pour savoir où trouver son advertiser id et son token API, référez-vous à cette page d’explication sur Pinterest.
- Avoir un container GTM server-side avec une adresse de réception définie. Le plus souvent, il s'agit d'un sous-domaine de votre site en A record.
Pour la suite du tutoriel, nous vous invitons à opérer en parallèle de cet article. Chaque étape présente une explication et une image de la manipulation à réaliser.
Télécharger et installer les templates pour server-side GTM
Cette partie est en deux étapes, la première consiste à installer les templates dans votre container et la deuxième à alimenter et déployer les templates.
Deux fichiers sont à télécharger pour faire fonctionner correctement votre collecte de données server-side :
- Le client de base GA4. Ce client nous sert à interpréter la requête envoyée à GTM Server side et à la formater pour qu'elle puisse être utilisée par le tag Pinterest. Celui-ci se basant sur le format de GA4, nous devons donc utiliser le client GA4.
- Le tag Pinterest. Celui-ci est utilisé pour envoyer les données à l’API Pinterest. Lien.
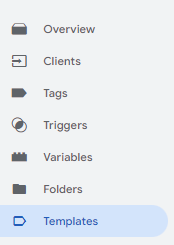
Le client GA4 étant déjà installé initialement dans votre conteneur GTM, nous allons nous focaliser sur l’installation du tag Pinterest. Pour l’installer, dirigez-vous d’abord vers la partie template depuis le menu de votre GTM Server side :

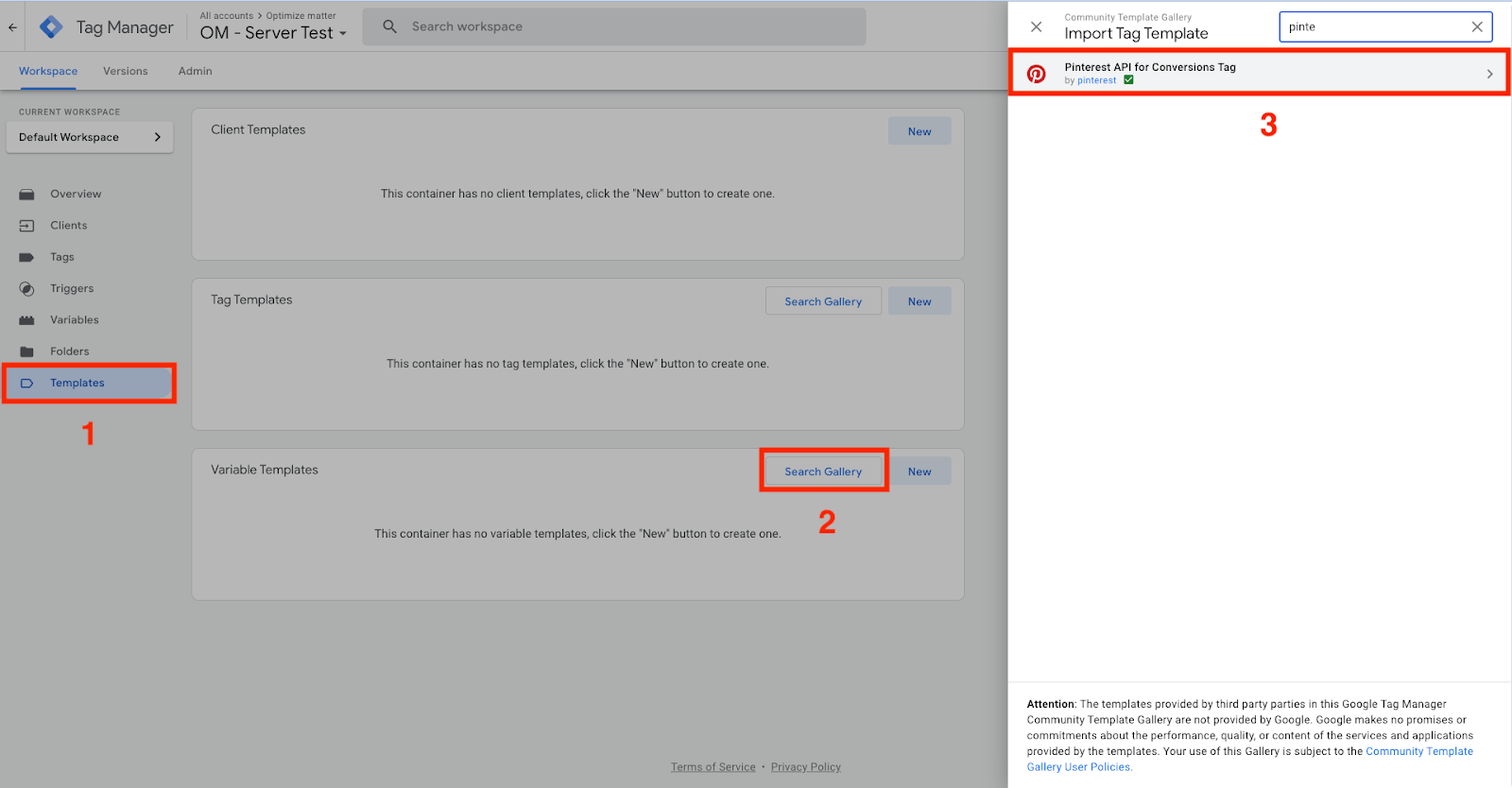
Ensuite, cliquez sur “Gallery” (2) dans "Tag Templates" (1) et choisissez le tag "Pinterest API for Conversions Tag" (3)

La deuxième étape consiste à alimenter et déployer le tag.
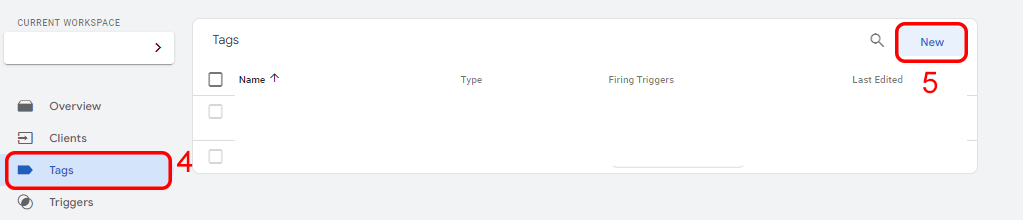
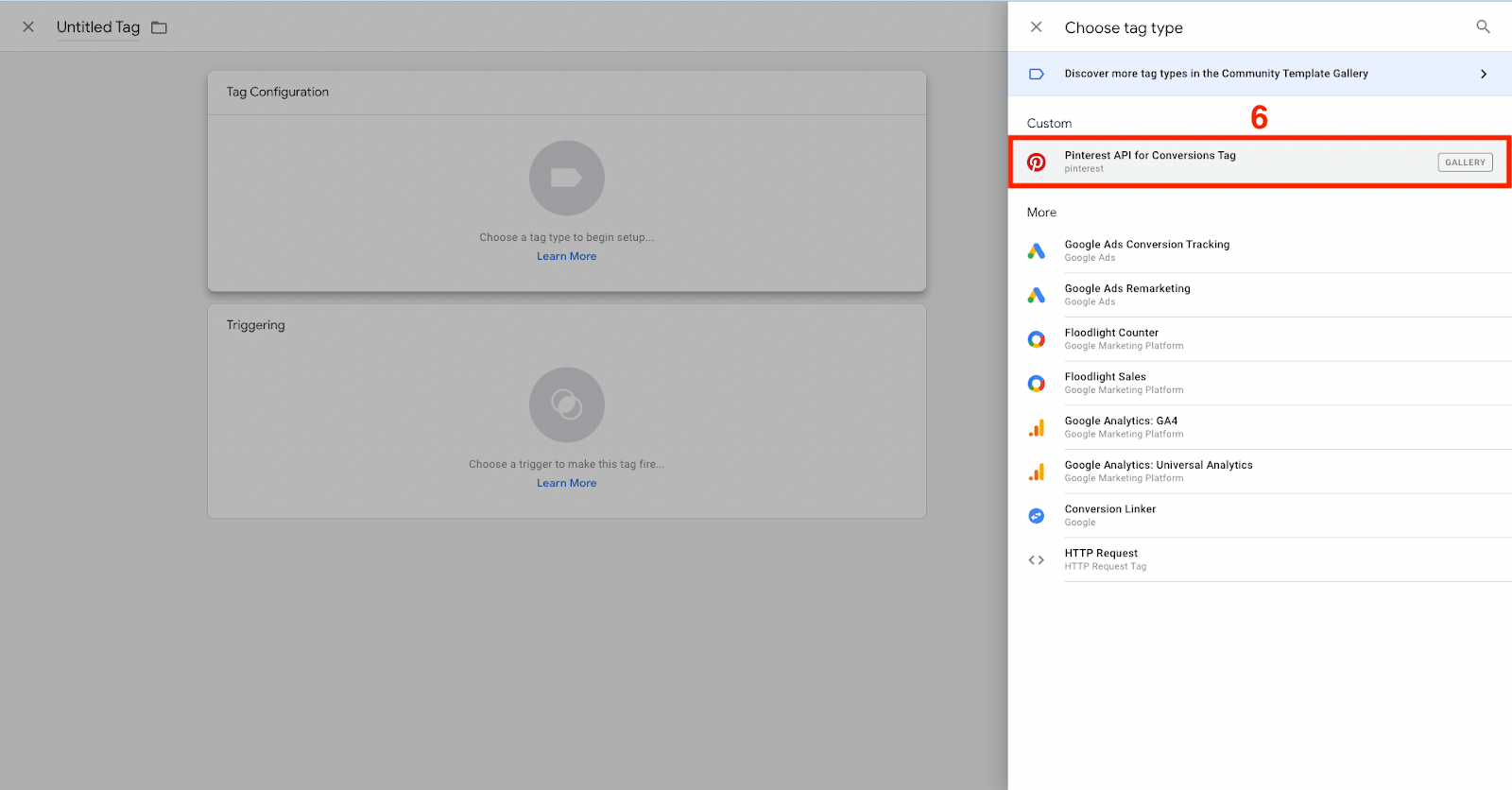
Naviguez dans la partie "Balises" de votre container (4), cliquez sur "Nouveau" (5) et choisissez la balise Pinterest API (6). Nous vous conseillons de le nommer "Pinterest API - All Conversions" car il sert d'interface d'envoi holistique.


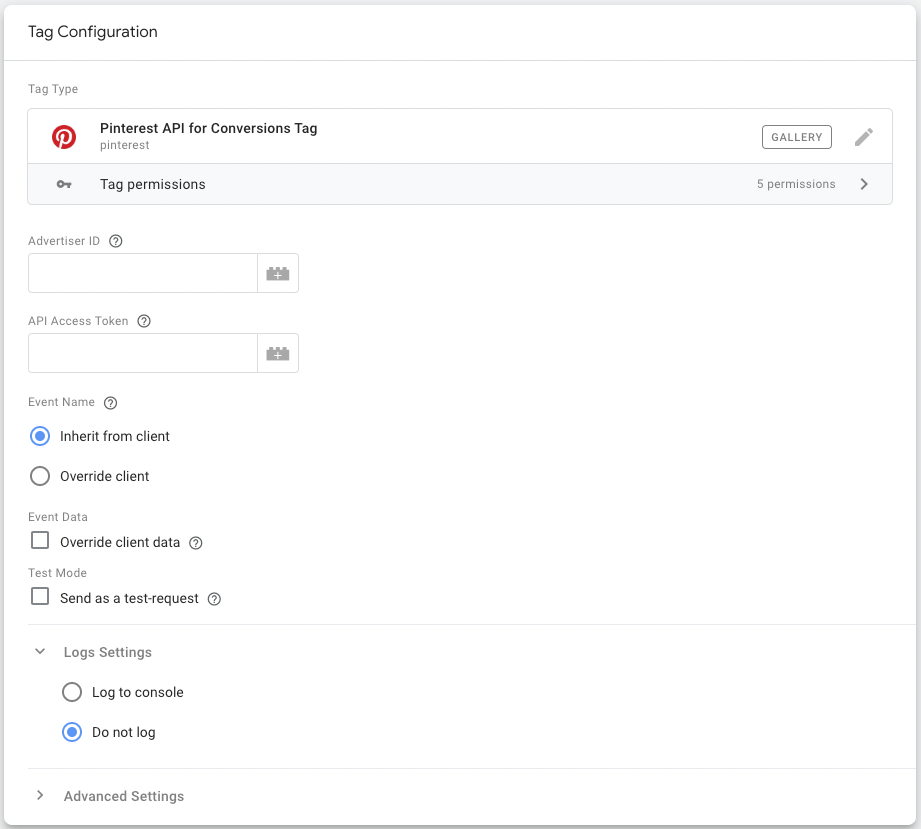
Alimentez les champs présents avec les informations demandées, ajoutez une trigger (7) et sauvegardez la balise.


Pour rappel, voici les événements supportés par le tag (avec leur correspondance GA4):
- add_to_cart => même nomenclature
- checkout => purchase
- custom => pas de correspondance avec des événements GA4
- lead => pas de correspondance
- page_visit => page_view
- search => même nomenclature
- signup => sign_up
- view_category => view_item_list (cas ecommerce)
- watch_video => pas de correspondance
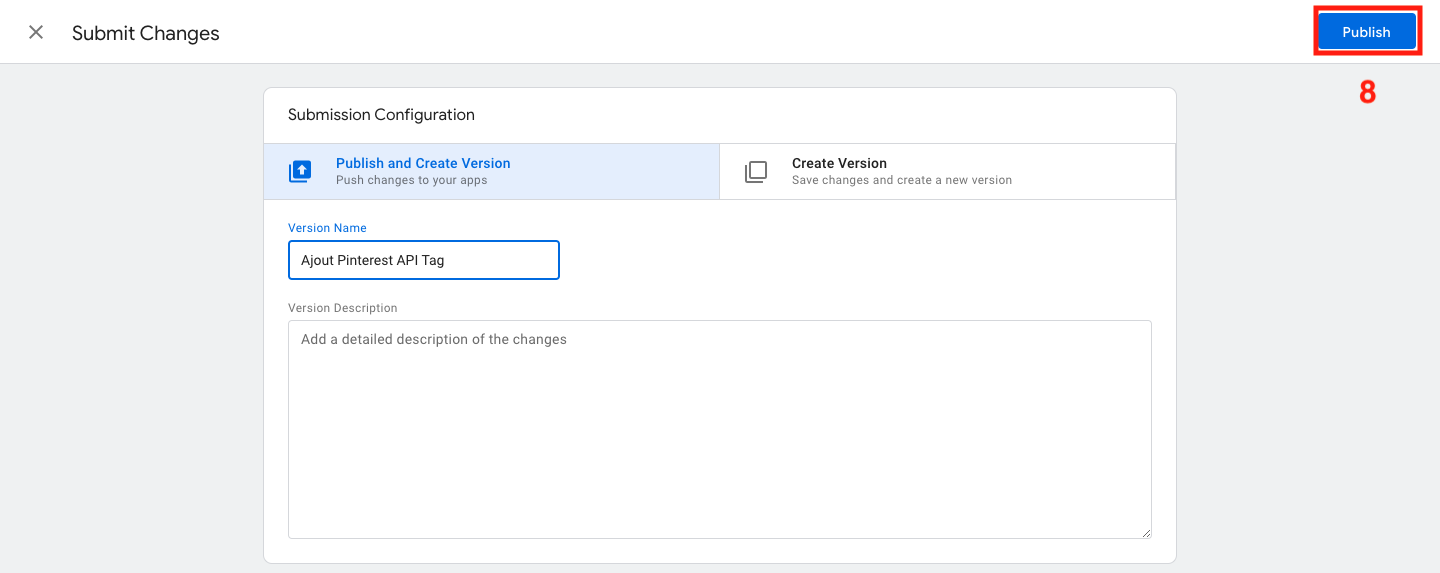
Publiez l'espace de travail (8) sans oublier de nommer votre publication :

Vous avez maintenant à disposition un tracking server-side pour votre solution Pinterest !
Utiliser le tag Pinterest API avec l'hybride tracking
Dans ce paradigme, il vous est proposé un troisième template : le transporteur GA4.
Celui-ci permet de faire transiter les informations front vers votre serveur GTM. Ainsi, il collecte uniquement les informations minimum requises selon l'outil ainsi que le statut du consentement de l'utilisateur depuis votre container GTM de front.
Voici les étapes pour l'installer :
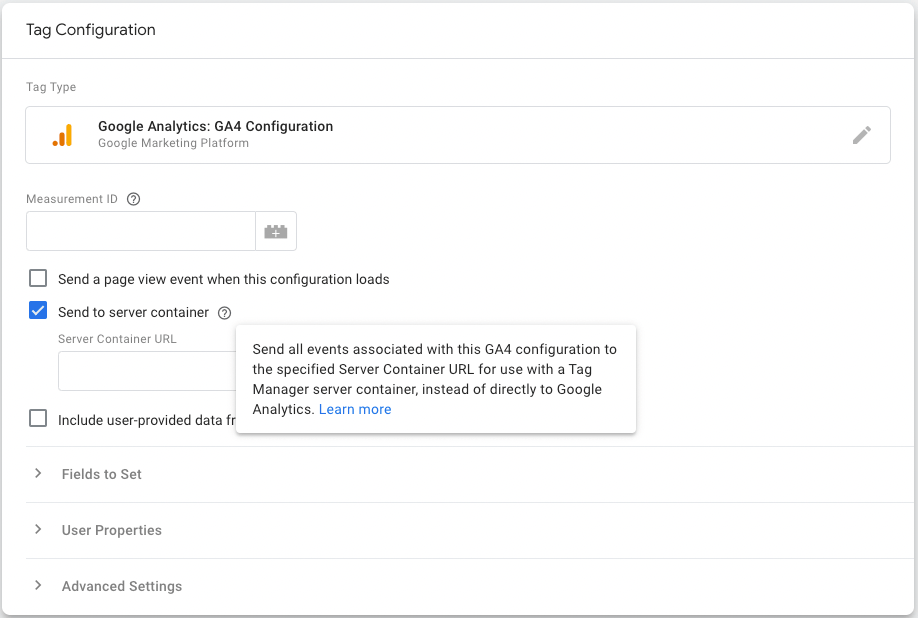
- Créer une nouvelle balise avec un tag de configuration GA4 et renseigner l’adresse du serveur GTM.
- Créer les balises GA4 sur les conversions demandées. (add_to_cart, purchase)
- (Recommandé) Créer une variable event_id permettant la déduplication des événements.

NB : Le endpoint de votre container sGTM correspond normalement au sous-domaine que vous fait correspondre lors du paramétrage manuel de l'outil. Si vous l'avez déployé de manière automatique, vous pouvez alors retrouvez votre endpoint en suivant ces instructions.
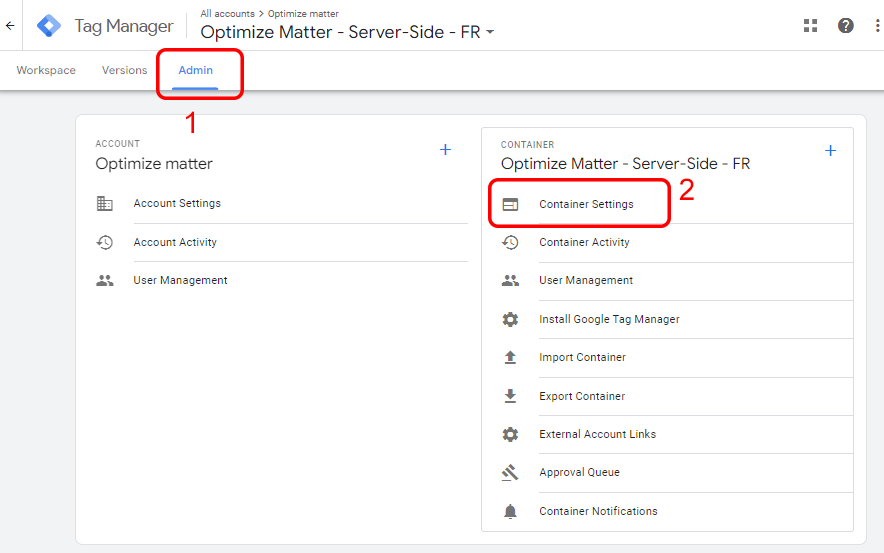
Dirigez-vous vers l'onglet Administrateur de votre container server-side (1) puis ouvrez les paramètres (2). Vous trouverez votre endpoint dans le champ "URLs du container serveur" (3).


Vous pouvez maintenant envoyer des données issus de votre site en tracking hybride !
Croiser les données
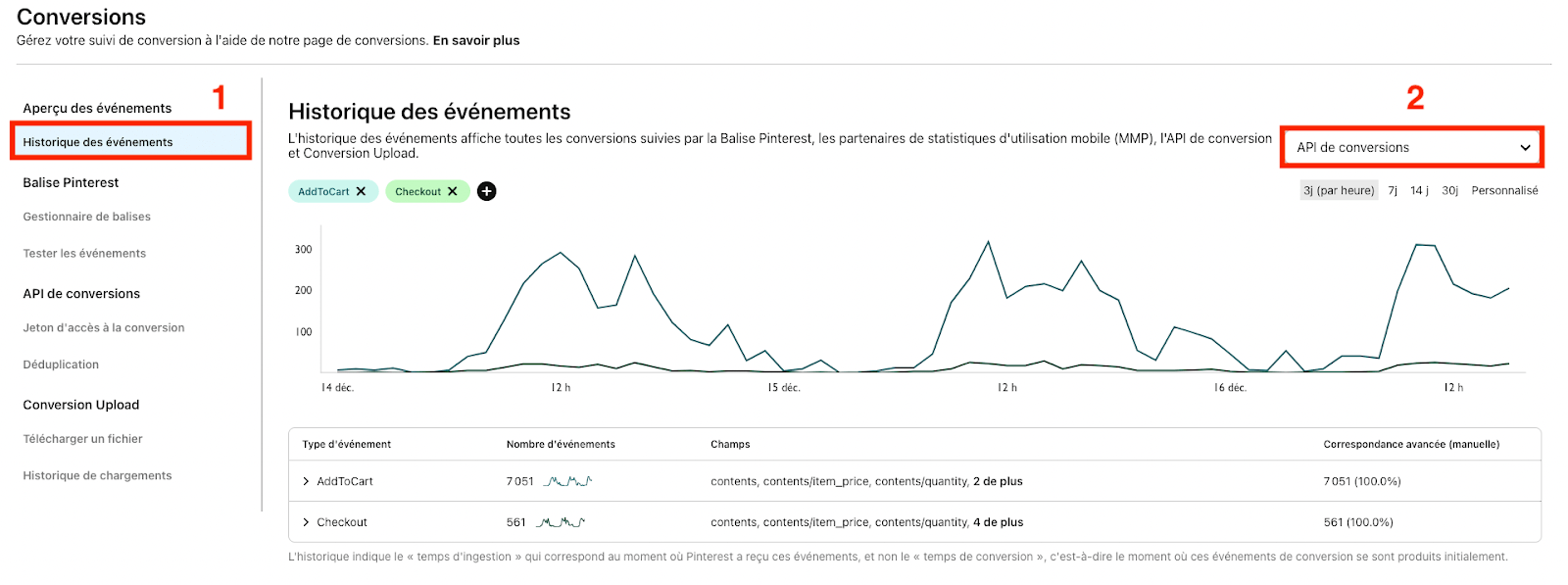
Pour valider le bon fonctionnement de votre collecte de données en server-side, le plus rapide est de vérifier via l’historique des événements (1), présent sous l’onglet Annonces > Conversions
Dirigez-vous ensuite sur le nom de la balise “API de conversion” qui regroupe tous les événements envoyés via API (2) et monitorer si les événements sont bien remontés ou non.
Si ce n’est pas le cas, nous vous conseillons de regarder les logs serveur via la Preview du server-side ou de vous rapprocher de votre contact Pinterest !

Vous avez maintenant un tracking hybride et / ou server-side disponible avec la plateforme Pinterest !
Conclusion
Dans un objectif de simplification et d'accessibilité aux technologies nécessaires de demain, nous vous avons partagé les outils que nous utilisons au quotidien pour gérer la collecte de données avec nos partenaires. Il s'agit pour nous de solutions fiables et robustes, qui sont déjà supérieures à ce qui existe sur le marché.

![[Digest Août 2025] Google Marketing Platform features](https://cdn.prod.website-files.com/619cd7bec0ec7450708f1b7e/6895e840044dc4f2d1aa35f1_67f4d7d9897f1eea79cfae30_Optimize-Matter_Google_Marketing_Platform.png)

![[Digest Juillet 2025] Google Marketing Platform features](https://cdn.prod.website-files.com/619cd7bec0ec7450708f1b7e/6895e840044dc4f2d1aa3600_67f4d7d9897f1eea79cfae30_Optimize-Matter_Google_Marketing_Platform.png)
![[Digest Juin 2025] Google Marketing Platform features](https://cdn.prod.website-files.com/619cd7bec0ec7450708f1b7e/67f4d7d9897f1eea79cfae30_Optimize-Matter_Google_Marketing_Platform.png)